Apple postupně mění design a barevnost svých stránek
Poslední výraznější změna designu stránek společnosti Apple se odehrála v lednu roku 2011 při přechodu na standard HTML 5. Nový vzhled potlačil plastičnost ovládacích prvků, změnil barevnost navigační lišty na černobílou a celkově přibylo animací.
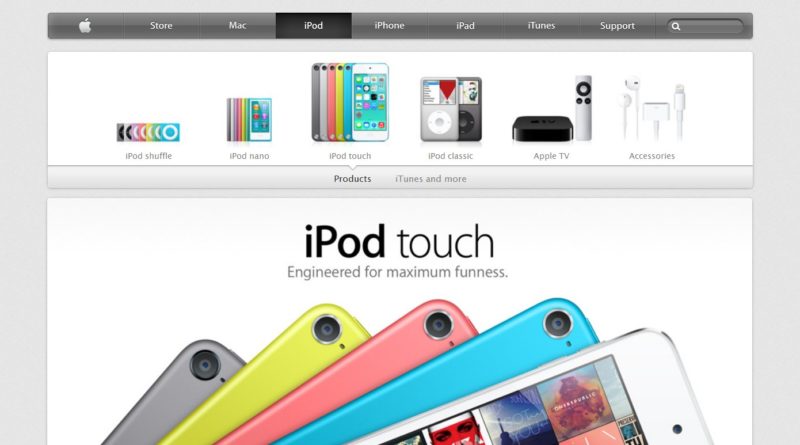
Doposud na webu Apple převládala bílá barva, pevně daná šíře stránek a jednotný vzhled. Celkový dojem byl velmi čistý a jednoduchý.


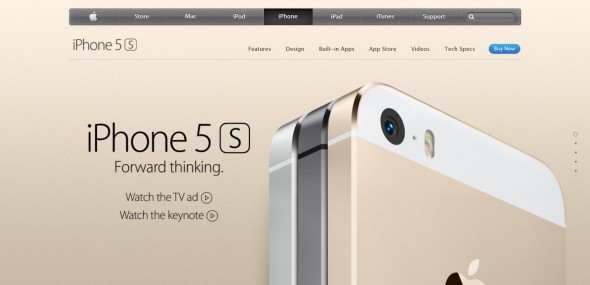
S příchodem nových modelů telefonů ale nastala změna. iPhone 5s a 5c má přechodový podklad pod celou stránkou zobrazovanou v prohlížeči, barevně sladěný s daným modelem. Obsah stránky si již neprohlížíte pomocí kurzorových šipek nebo pohybem posuvníku, ale díky navigačním prvkům ve tvaru tečky.


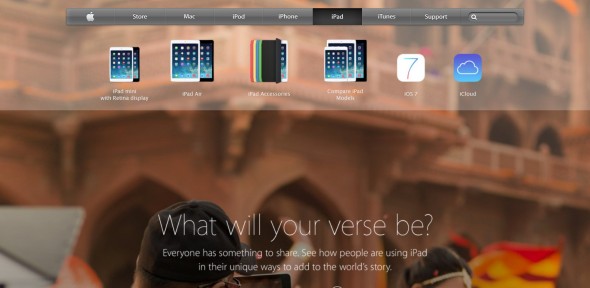
Nejmarkantnější rozdíl je vidět u stránky věnované iPadu. Zde je dokonce použita fotografie jako podklad celé stránky. (Poznámka: Na české mutaci stránek je použit původní design bez fotografie.)

Připravuje tedy pro své uživatele společnost z Cupertina svůj web barevnější a s jiným ovládáním? Nebo se jedná jen o nedbalost designérů a absence pevné ruky Steva Jobse?